Products and Features
- Getting Started with CloudRaya Container Registry
- How to use Sudo on a CloudRaya Linux VM
- Keeping Your CloudRaya Linux VMs Up-to-Date
- Maximizing StorageRaya with Essential Practices
- Assign Multiple IP Addresses to Virtual Machine
- Generating a CloudRaya API key
- Simplify CloudRaya Management with API
- Deploying a Virtual Machine on CloudRaya
- Deploying a Kubernetes Cluster on KubeRaya
- Using StorageRaya – CloudRaya S3 Object Storage
- Opening Ping Access on Cloud Raya VM Public IP
- Maximize Your Storage Raya Access Speed with Content Delivery Network (CDN)
- How to Create Project Tag in Cloud Raya for More Organized VM Billing Report
- Exporting Cloud Raya VM to outer Cloud Raya's Infrastructure using Acronis Cyber Protect
- SSO Management on Cloud Raya
- Easy Steps to Enable VPC in Cloud Raya
- Using the SSH key Feature in Cloud Raya Dashboard
- Cloud Raya Load Balancer, Solution to Distribute Load Equally
- Create your own VPN server with DNS-Level AdBlocker using PiVPN
- Fix Broken LetsEncrypt SSL Certificate due to Expired Root CA Certificate
- How to Make a Snapshot and Configure VM Backup in Cloud Raya
- How to Request Services or Licenses Products
- Adding, Attaching, and Resize Root Storage Disk in Cloud Raya VPS
- Managing your DNS Zone with DNS Bucket in Cloud Raya
- Create VM, Custom Package, Reinstall VM, and Adjusting Security Profile
- How to backup Linux VM via Acronis in Cloud Raya
- How to Backup Desktop Linux and Windows via Acronis in Cloud Raya
- Backing-Up Cloud Raya Windows VM Using Acronis Cyber Protect
- Load Balancing in Cloud Raya
- Establishing a VPN in Cloud Raya
- Generating an API Token
- Deploying a Virtual Machine in Cloud Raya
- Show Remaining Articles ( 17 ) Collapse Articles
- How to backup Linux VM via Acronis in Cloud Raya
- How to Backup Desktop Linux and Windows via Acronis in Cloud Raya
- Maximizing StorageRaya with Essential Practices
- Using StorageRaya – CloudRaya S3 Object Storage
- Building a Static Website Using Storage Raya S3 Bucket
- Integrating S3 Storage Raya and Strapi for Asset Storage Optimization – Part 4
- Maximize Your Storage Raya Access Speed with Content Delivery Network (CDN)
- Managing Storage Raya from various tools and from various OS
- Binding NextCloud with CloudRaya S3 Object Storage as External Storage Mount
- How to use Sudo on a CloudRaya Linux VM
- Keeping Your CloudRaya Linux VMs Up-to-Date
- Implement Multi-Factor Authentication on CloudRaya Linux VM
- Assign Multiple IP Addresses to Virtual Machine
- Deploying a Virtual Machine on CloudRaya
- Configurating cPanel Using Ubuntu 20.04 on CloudRaya – Part 2
- Deploying cPanel Using Ubuntu 20.04 on CloudRaya - Part 1
- Exporting Cloud Raya VM to outer Cloud Raya's Infrastructure using Acronis Cyber Protect
- Using the SSH key Feature in Cloud Raya Dashboard
- Adding, Attaching, and Resize Root Storage Disk in Cloud Raya VPS
- Create VM, Custom Package, Reinstall VM, and Adjusting Security Profile
- How to backup Linux VM via Acronis in Cloud Raya
- Backing-Up Cloud Raya Windows VM Using Acronis Cyber Protect
- Deploying a Virtual Machine in Cloud Raya
Integration
- Implement Multi-Factor Authentication on CloudRaya Linux VM
- Accessing KubeRaya Cluster Using the Kubernetes Dashboard
- Building a Static Website Using Storage Raya S3 Bucket
- Integrating S3 Storage Raya and Strapi for Asset Storage Optimization – Part 4
- Integrating Strapi Content to Frontend React - Part 3
- Content Management with Strapi Headless CMS - Part 2
- Strapi Headless CMS Installation in CloudRaya - Part. 1
- Using SSH Key on CloudRaya VM with PuTTY
- Installing Multiple PHP Versions in One VM for More Flexible Web Development
- Replatforming Apps to K8s with RKE and GitLab CI
- OpenAI API Integration: Completions in PHP
- Building an Email Server on CloudRaya Using iRedMail
- Improving Email Delivery with Sendinblue SMTP Relay
- Building a Self Hosted Password Manager Using Passbolt
- How to Install Podman on Almalinux/Rocky Linux 9
- ElkarBackup: GUI Based backup Tools based on Rsync and Rsnapshot
- Improving Webserver Performance with SSL Termination on NGINX Load Balancer
- Using NGINX as an HTTP Load Balancer
- Automating Task with Cronjob
- Upgrade Zimbra and the OS Version
- Deploy Mailu on Rancher Kubernetes
- Export and Import Database in MySQL or MariaDB Using Mysqldump
- Backup & Sync Local and Remote Directories Using RSYNC
- Managing Storage Raya from various tools and from various OS
- Binding NextCloud with CloudRaya S3 Object Storage as External Storage Mount
- Simple monitoring and alerting with Monit on Ubuntu 22.04 LTS
- VS Code on your browser! How to install code-server on a VM
- Implementing Redis HA and Auto-Failover on Cloud Raya
- Using XFCE Desktop Environment on Cloud Raya VM
- Installing Python 3.7-3.9 on Ubuntu 22.04 Jammy LTS using PPA
- Implementing Continuous Integration with Gitlab CI and Continuous Delivery with Rancher Fleet
- Using Collabora Online on Cloud Raya NextCloud's VM
- Installing NextCloud in Cloud Raya- Detail Steps from the Beginning to the Very End
- Set Up High Availability PostgreSQL Cluster Using Patroni on Cloud Raya
- Set Up WAF KEMP in Cloud Raya Part 2
- Set Up WAF KEMP in Cloud Raya Part 1
- Using the SSH key Feature in Cloud Raya Dashboard
- Monitor Your Services Uptime Using Uptime Kuma
- Hosting Static Website with Hugo on Cloud Raya
- Kubernetes Ingress Controller using SSL in CloudRaya
- Reverse Proxy management using Nginx Proxy Manager
- Create your own VPN server with DNS-Level AdBlocker using PiVPN
- How to deploy Portainer on Linux to easily manage your docker containers
- High Availability Kubernetes Using RKE in Cloud Raya Part 3
- High Availability Kubernetes Using RKE in Cloud Raya Part 2
- High Availability Kubernetes Using RKE in Cloud Raya Part 1
- How to backup Linux VM via Acronis in Cloud Raya
- How to Backup Desktop Linux and Windows via Acronis in Cloud Raya
- Deploying Magento on Cloud Raya
- How to Install Nextcloud on Cloud Raya
- How to Install CWP in Cloud Raya
- How to Install Node.js and Launch Your First Node App
- How to install and secure MariaDB on Ubuntu 18.04 and 20.04 on Cloud Raya
- How to Install and Securing MongoDB on Ubuntu 18.04 and 20.04
- Classes: Post Installation on Ansible
- Classes: Install and Configure Ansible
- Classes: Introduction to Ansible for a robust Configuration Management
- How to Setup Active Directory Domain Service & DNS with Cloud Raya
- How to Host Your Own Docker Hub in Cloud Raya
- How to Setup Your Own Laravel with Nginx in Ubuntu 18.04
- How to Deploy Container in Cloud Raya using Docker
- Securing CentOS with iptables
- Install and Configure Squid Proxy in Ubuntu
- Installing Apache and Tomcat: A Quick Way
- Securing Ubuntu with UFW
- Install a Node.js and Launch a Node App on Ubuntu 18.04
- Installing LAMP in Ubuntu
- Installing LEMP Stack on Ubuntu 18.04
- Show Remaining Articles ( 53 ) Collapse Articles
- Articles coming soon
- Implement Multi-Factor Authentication on CloudRaya Linux VM
- Configurating cPanel Using Ubuntu 20.04 on CloudRaya – Part 2
- Deploying cPanel Using Ubuntu 20.04 on CloudRaya - Part 1
- Integrating S3 Storage Raya and Strapi for Asset Storage Optimization – Part 4
- Integrating Strapi Content to Frontend React - Part 3
- Content Management with Strapi Headless CMS - Part 2
- Strapi Headless CMS Installation in CloudRaya - Part. 1
- Using SSH Key on CloudRaya VM with PuTTY
- Building an Email Server on CloudRaya Using iRedMail
- Improving Email Delivery with Sendinblue SMTP Relay
- Building a Self Hosted Password Manager Using Passbolt
- ElkarBackup: GUI Based backup Tools based on Rsync and Rsnapshot
- Improving Webserver Performance with SSL Termination on NGINX Load Balancer
- Using NGINX as an HTTP Load Balancer
- Upgrade Zimbra and the OS Version
- Deploy Mailu on Rancher Kubernetes
- Managing Storage Raya from various tools and from various OS
- Binding NextCloud with CloudRaya S3 Object Storage as External Storage Mount
- Simple monitoring and alerting with Monit on Ubuntu 22.04 LTS
- VS Code on your browser! How to install code-server on a VM
- Implementing Redis HA and Auto-Failover on Cloud Raya
- Using XFCE Desktop Environment on Cloud Raya VM
- Implementing Continuous Integration with Gitlab CI and Continuous Delivery with Rancher Fleet
- Using Collabora Online on Cloud Raya NextCloud's VM
- Installing NextCloud in Cloud Raya- Detail Steps from the Beginning to the Very End
- Set Up WAF KEMP in Cloud Raya Part 2
- Set Up WAF KEMP in Cloud Raya Part 1
- Monitor Your Services Uptime Using Uptime Kuma
- Create your own VPN server with DNS-Level AdBlocker using PiVPN
- How to deploy Portainer on Linux to easily manage your docker containers
- High Availability Kubernetes Using RKE in Cloud Raya Part 3
- High Availability Kubernetes Using RKE in Cloud Raya Part 2
- High Availability Kubernetes Using RKE in Cloud Raya Part 1
- How to Install Nextcloud on Cloud Raya
- Classes: Post Installation on Ansible
- Classes: Install and Configure Ansible
- Classes: Introduction to Ansible for a robust Configuration Management
- Connect Windows Active Directory on Cloud Raya with Azure AD
- How to Host Your Own Docker Hub in Cloud Raya
- How to Deploy Container in Cloud Raya using Docker
- Show Remaining Articles ( 25 ) Collapse Articles
- Accessing KubeRaya Cluster Using the Kubernetes Dashboard
- Integrating S3 Storage Raya and Strapi for Asset Storage Optimization – Part 4
- Integrating Strapi Content to Frontend React - Part 3
- Content Management with Strapi Headless CMS - Part 2
- Strapi Headless CMS Installation in CloudRaya - Part. 1
- Creating Interactive Chatbot with OpenAI API in PHP
- Installing Multiple PHP Versions in One VM for More Flexible Web Development
- OpenAI API Integration: Completions in PHP
- Improving Webserver Performance with SSL Termination on NGINX Load Balancer
- Using NGINX as an HTTP Load Balancer
- Automating Task with Cronjob
- How to Deploy Django App on Cloud Raya VM Using Gunicorn, Supervisor, and Nginx
- How to Install Node.js and Launch Your First Node App
- How to Setup Your Own Laravel with Nginx in Ubuntu 18.04
- Install a Node.js and Launch a Node App on Ubuntu 18.04
- How to use Sudo on a CloudRaya Linux VM
- Keeping Your CloudRaya Linux VMs Up-to-Date
- Implement Multi-Factor Authentication on CloudRaya Linux VM
- Using SSH Key on CloudRaya VM with PuTTY
- Building a Self Hosted Password Manager Using Passbolt
- Improving Webserver Performance with SSL Termination on NGINX Load Balancer
- Export and Import Database in MySQL or MariaDB Using Mysqldump
- Backup & Sync Local and Remote Directories Using RSYNC
- How to Deploy Django App on Cloud Raya VM Using Gunicorn, Supervisor, and Nginx
- Set Up WAF KEMP in Cloud Raya Part 2
- Set Up WAF KEMP in Cloud Raya Part 1
- Using the SSH key Feature in Cloud Raya Dashboard
- How to backup Linux VM via Acronis in Cloud Raya
- How to Backup Desktop Linux and Windows via Acronis in Cloud Raya
- Securing CentOS with iptables
- Securing Ubuntu with UFW
- Show Remaining Articles ( 1 ) Collapse Articles
- Configurating cPanel Using Ubuntu 20.04 on CloudRaya – Part 2
- Deploying cPanel Using Ubuntu 20.04 on CloudRaya - Part 1
- Integrating S3 Storage Raya and Strapi for Asset Storage Optimization – Part 4
- Integrating Strapi Content to Frontend React - Part 3
- Content Management with Strapi Headless CMS - Part 2
- Strapi Headless CMS Installation in CloudRaya - Part. 1
- Creating Interactive Chatbot with OpenAI API in PHP
- Installing Multiple PHP Versions in One VM for More Flexible Web Development
- Building an Email Server on CloudRaya Using iRedMail
- Building a Self Hosted Password Manager Using Passbolt
- Improving Webserver Performance with SSL Termination on NGINX Load Balancer
- Using NGINX as an HTTP Load Balancer
- Installing Python 3.7-3.9 on Ubuntu 22.04 Jammy LTS using PPA
- Reverse Proxy management using Nginx Proxy Manager
- Install and Configure Squid Proxy in Ubuntu
- Installing Apache and Tomcat: A Quick Way
- Installing LAMP in Ubuntu
- Installing LEMP Stack on Ubuntu 18.04
- Show Remaining Articles ( 3 ) Collapse Articles
- Building a Static Website Using Storage Raya S3 Bucket
- Integrating S3 Storage Raya and Strapi for Asset Storage Optimization – Part 4
- Integrating Strapi Content to Frontend React - Part 3
- Content Management with Strapi Headless CMS - Part 2
- Strapi Headless CMS Installation in CloudRaya - Part. 1
- Creating Interactive Chatbot with OpenAI API in PHP
- Installing Multiple PHP Versions in One VM for More Flexible Web Development
- OpenAI API Integration: Completions in PHP
- Hosting Static Website with Hugo on Cloud Raya
- Deploying Magento on Cloud Raya
- How to Install CWP in Cloud Raya
- How to Setup Active Directory Domain Service & DNS with Cloud Raya
- Articles coming soon
Integrating S3 Storage Raya and Strapi for Asset Storage Optimization – Part 4
In the previous series, we’ve understood the steps to integrate content from the Strapi backend into the React frontend effectively. Now, let’s enhance the scalability and efficiency of our website.
One of the solution is to integrate our Strapi backend with the S3 storage service from CloudRaya, namely Storage Raya. Through this integration, we can store website assets, such as images and videos, more effectively and without worrying about storage space limitations on VMs.
Moreover, by adopting this storage approach, we will gain several other benefits, such as more centralized asset management, the ability to manage and secure asset access more effectively, and efficiency in handling traffic spikes.
Installation and S3 Upload Provider Configuration
In this tutorial, we will use the S3 Upload Provider from the AWS S3 API. Later, we will customize some of its configurations to align with the usage of Storage Raya.
The first step is to stop your Strapi server by pressing Ctrl+C in the terminal if you are still running it. Next, navigate to the main project directory, and install the following packages:
cd backend-strapi
npm install @strapi/provider-upload-aws-s3
Create file named plugins.js inside the folder config, and insert the configuration to the file:
//plugins.js
module.exports = ({ env }) => ({
// ...
upload: {
config: {
provider: 'aws-s3',
providerOptions: {
baseUrl: env('STORAGERAYA_CDN_URL'), // <- Opsional. Comment line ini jika tidak ingin menggunakan CDN
s3Options: {
accessKeyId: env('STORAGERAYA_ACCESS_KEY_ID'),
secretAccessKey: env('STORAGERAYA_ACCESS_SECRET'),
endpoint: env('STORAGERAYA_ENDPOINT'),
params: {
Bucket: env('STORAGERAYA_BUCKET')
},
},
},
},
},
// ...`
});
Update Strapi S3 Configuration
▶ Update variabel Environment
Edit and update the .env file in the Strapi backend by adding the following configuration:
...
# STORAGE RAYA CONF
STORAGERAYA_ACCESS_KEY_ID= ACCESS_KEY_STORAGERAYA_ANDA
STORAGERAYA_ACCESS_SECRET= SECRET_KEY_STORAGERAYA_ANDA
STORAGERAYA_ENDPOINT= https://s3-jak01.storageraya.com
STORAGERAYA_BUCKET= NAMA_BUCKET_STORAGERAYA_ANDA
STORAGERAYA_CDN= https://link-cdn-bucket-anda.z.cdn.cloudraya.com
To understand how environment variables are used in Strapi, please read more on the following page.
▶ Update Middleware
Edit and update middlewares.js file inside config, folder, and become like this:
//middleware.js
module.exports = ({ env }) => [
'strapi::errors',
{
name: 'strapi::security',
config: {
contentSecurityPolicy: {
useDefaults: true,
directives: {
'connect-src': ["'self'", 'https:'],
'img-src': [
"'self'",
'data:',
'blob:',
'*.storageraya.com',
'*.cloudraya.com'
],
'media-src': ["'self'", 'data:', 'blob:', '*.storageraya.com'],
upgradeInsecureRequests: null,
},
},
},
},
'strapi::cors',
'strapi::poweredBy',
'strapi::logger',
'strapi::query',
'strapi::body',
'strapi::session',
'strapi::favicon',
'strapi::public',
];
Build and restart our Strapi’s backend server.
npm run build
npm run develop
Assessment Step
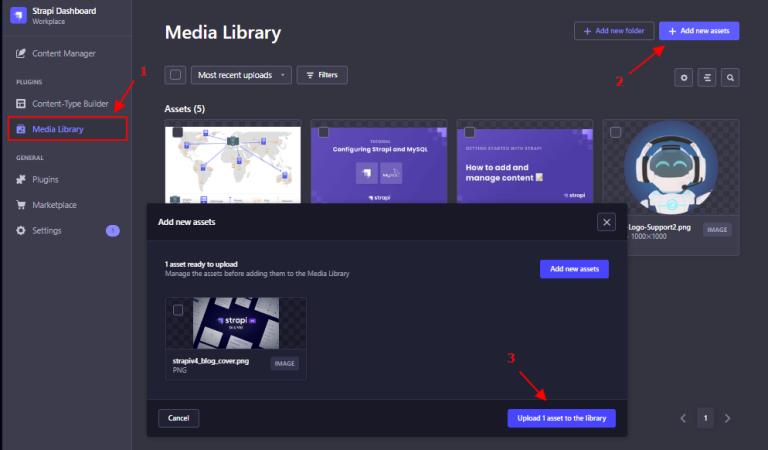
 Upload an Image
Upload an Image
Navigate to the Media Library page in the Strapi admin panel. Then click + Add new assets. After that, choose the image you want to upload.
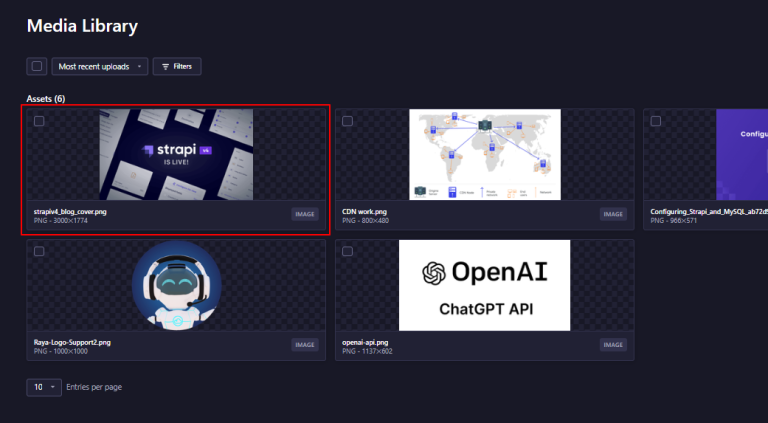
In a moment, the image you just uploaded will appear in the Media Library.
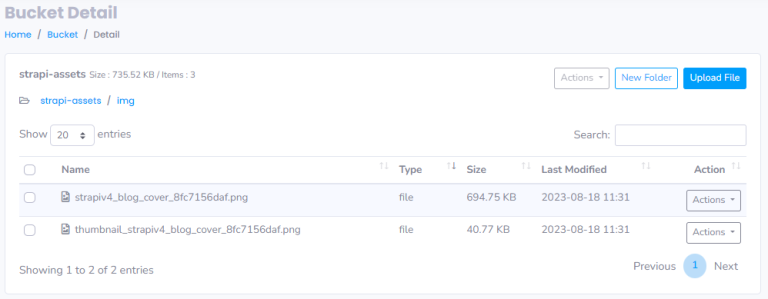
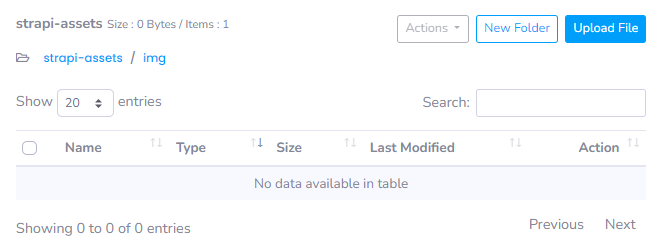
And also in our Storage Raya S3 bucket..
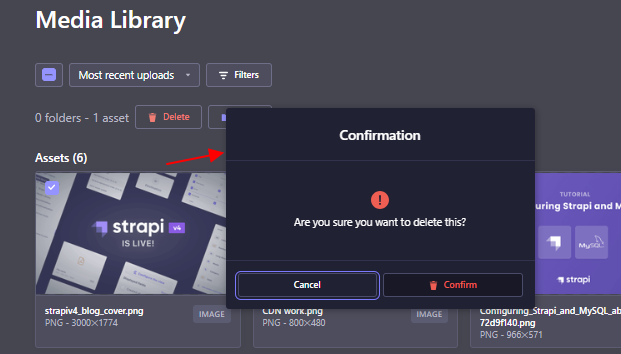
 Delete Image
Delete Image
The image that we delete in the Media Library will also be automatically deleted in the Storage Raya S3 bucket.
Adjusting Asset URLs on the Frontend
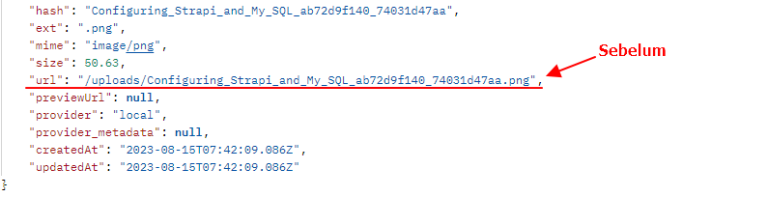
Before that, let’s look at the API response related to asset URLs.
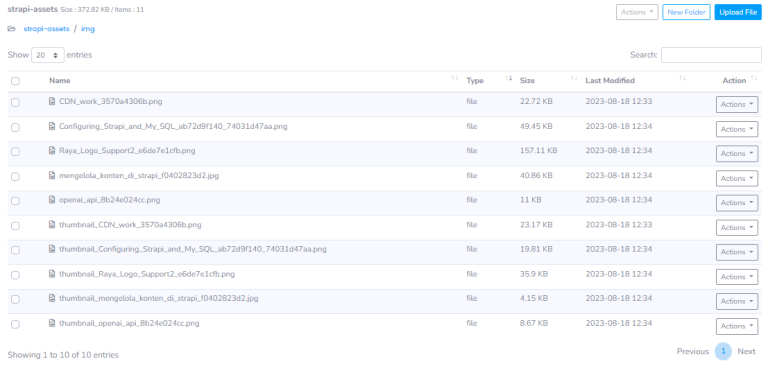
Now, let’s re-upload in the Media Library all the cover image assets from the articles that we already have. Until the results are successfully displayed on the S3 bucket like this:
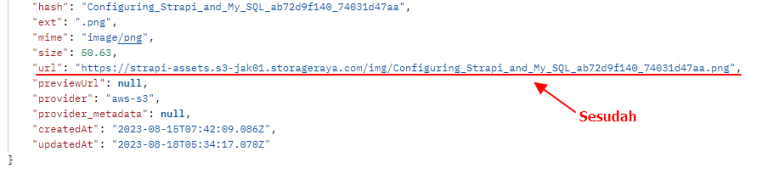
It appears that there have been changes in the API response as well, different from before when we were not using S3.
Next, let’s modify the syntax in some files that use source URL links (src) that refer to images. In this example, we will edit them in Articles.jsx and ArticleContent.jsx. Look at the syntax that I have highlighted.
// Articles.jsx
import React from 'react'
import { Link } from 'react-router-dom'
import { ReactMarkdown } from 'react-markdown/lib/react-markdown'
const Articles = ({articles}) => {
return (
<div className='w-full bg-[#f9f9f9] py-[50px]'>
<div className='max-w-[1240px] mx-auto'>
<div className='grid lg:grid-cols-3 md:grid-cols-2 sm:grid-cols-2 ss:grid-cols-1 gap-8 px-4 text-black'>
{articles.data.map((articlesmap)=>
<div className='bg-white rounded-xl overflow-hidden drop-shadow-md'>
<Link to={`/article/${articlesmap.id}`}>
<img
className='h-56 w-full object-cover'
src={articlesmap.attributes.coverImage.data.attributes.url}
alt={articlesmap.attributes.title} />
</Link>
<div className='p-8'>
<Link to={`/article/${articlesmap.id}`}>
<h3 className='font-bold text-2xl my-1'>{articlesmap.attributes.title}</h3>
</Link>
<div className='flex space-x-2 mt-2'>
{articlesmap.attributes.categories.data.map((categorymap) => (
<span
key={categorymap.id}
className='px-2 py-1 text-sm font-medium bg-[#1A9FDA] text-gray-800 rounded'
>
{categorymap.attributes.name}
</span>
))}
</div>
<ReactMarkdown className='mt-2 text-gray-600 text-xl line-break'>{`${articlesmap.attributes.body.substring(0, 150)}...`}</ReactMarkdown>
<Link to={`/article/${articlesmap.id}`} className='text-blue-500 font-medium'>
Read more
</Link>
</div>
</div>
)}
</div>
</div>
</div>
)
}
export default Articles
// ArticleContent.jsx
import React from 'react'
import { useParams } from 'react-router-dom'
import { ReactMarkdown } from 'react-markdown/lib/react-markdown'
const ArticleContent = ({articles}) => {
const {idFromURL}=useParams()
let articlemap = {};
let array = articles.data.filter((articlemap) => articlemap.id == idFromURL);
if (array.length > 0) {
articlemap = array[0];
} else {
return (
<div className="flex items-center justify-center bg-[#bfbfbf] h-screen">
<div className="bg-white p-6 rounded-md shadow-md text-red-500">
<p className="ml-2">⛔ Article not found. ⛔</p>
</div>
</div>
);
}
return (
<div className='w-full pb-10 bg-[#f9f9f9]'>
<div className='max-w-7xl mx-auto px-4 py-12 sm:px-6 lg:px-8'>
<div className='grid lg:grid-cols-3 gap-8'>
<div className='col-span-2 bg-white shadow rounded-lg overflow-hidden'>
<img className='h-[300px] w-full object-cover' src={articlemap.attributes.coverImage.data.attributes.url} />
<div className='p-6'>
<h1 className='text-3xl font-semibold'>{articlemap.attributes.title}</h1>
<div className='flex space-x-2 mt-2'>
{articlemap.attributes.categories.data.map((categorymap) => (
<span
key={categorymap.id}
className='px-2 py-1 text-sm font-medium bg-[#1A9FDA] text-gray-800 rounded'
>
{categorymap.attributes.name}
</span>
))}
</div>
<ReactMarkdown className='mt-2 text-gray-500 text-justify' >{articlemap.attributes.body}</ReactMarkdown>
</div>
</div>
<div className='items-center w-full bg-white rounded-xl drop-shadow-md py-5 max-h-[250px]'>
{ <div>
<img className='p-2 w-32 h-32 rounded-full mx-auto object-cover' src={articlemap.authorImg} />
<h1 className='font-bold text-2xl text-center text-gray-900 pt-3'>{articlemap.authorName}</h1>
<p className='text-center text-gray-900 font-medium'>{articlemap.authorDesc}</p>
</div>
}
</div>
</div>
</div>
</div>
)
}
export default ArticleContent
It appears that the images can still be loaded successfully.
Summary
In this tutorial, we have learned the steps together in integrating Storage Raya with Strapi to store assets. From uploading and deleting images through the Strapi Admin Media Library to displaying them in the React frontend.
Other tutorial series that can complement your understanding of development with Strapi can be found in the earlier guides, or you can explore various other interesting tutorials on the CloudRaya Knowledge Base (KB) page.