-
Products and Features
- Getting Started with CloudRaya Container Registry
- How to use Sudo on a CloudRaya Linux VM
- Keeping Your CloudRaya Linux VMs Up-to-Date
- Maximizing StorageRaya with Essential Practices
- Assign Multiple IP Addresses to Virtual Machine
- Generating a CloudRaya API key
- Simplify CloudRaya Management with API
- Deploying a Virtual Machine on CloudRaya
- Deploying a Kubernetes Cluster on KubeRaya
- Using StorageRaya – CloudRaya S3 Object Storage
- Opening Ping Access on Cloud Raya VM Public IP
- Maximize Your Storage Raya Access Speed with Content Delivery Network (CDN)
- How to Create Project Tag in Cloud Raya for More Organized VM Billing Report
- Exporting Cloud Raya VM to outer Cloud Raya's Infrastructure using Acronis Cyber Protect
- SSO Management on Cloud Raya
- Using the SSH key Feature in Cloud Raya Dashboard
- Cloud Raya Load Balancer, Solution to Distribute Load Equally
- Create your own VPN server with DNS-Level AdBlocker using PiVPN
- Fix Broken LetsEncrypt SSL Certificate due to Expired Root CA Certificate
- How to Make a Snapshot and Configure VM Backup in Cloud Raya
- How to Request Services or Licenses Products
- Adding, Attaching, and Resize Root Storage Disk in Cloud Raya VPS
- Managing your DNS Zone with DNS Bucket in Cloud Raya
- Create VM, Custom Package, Reinstall VM, and Adjusting Security Profile
- How to backup Linux VM via Acronis in Cloud Raya
- How to Backup Desktop Linux and Windows via Acronis in Cloud Raya
- Backing-Up Cloud Raya Windows VM Using Acronis Cyber Protect
- Load Balancing in Cloud Raya
- Establishing a VPN in Cloud Raya
- Generating an API Token
- Deploying a Virtual Machine in Cloud Raya
- Show Remaining Articles16 Collapse Articles
-
- How to backup Linux VM via Acronis in Cloud Raya
- How to Backup Desktop Linux and Windows via Acronis in Cloud Raya
-
- Maximizing StorageRaya with Essential Practices
- Using StorageRaya – CloudRaya S3 Object Storage
- Building a Static Website Using Storage Raya S3 Bucket
- Integrating S3 Storage Raya and Strapi for Asset Storage Optimization – Part 4
- Maximize Your Storage Raya Access Speed with Content Delivery Network (CDN)
- Managing Storage Raya from various tools and from various OS
- Binding NextCloud with CloudRaya S3 Object Storage as External Storage Mount
-
- How to use Sudo on a CloudRaya Linux VM
- Keeping Your CloudRaya Linux VMs Up-to-Date
- Implement Multi-Factor Authentication on CloudRaya Linux VM
- Assign Multiple IP Addresses to Virtual Machine
- Deploying a Virtual Machine on CloudRaya
- Configurating cPanel Using Ubuntu 20.04 on CloudRaya – Part 2
- Deploying cPanel Using Ubuntu 20.04 on CloudRaya - Part 1
- Exporting Cloud Raya VM to outer Cloud Raya's Infrastructure using Acronis Cyber Protect
- Using the SSH key Feature in Cloud Raya Dashboard
- Adding, Attaching, and Resize Root Storage Disk in Cloud Raya VPS
- Create VM, Custom Package, Reinstall VM, and Adjusting Security Profile
- How to backup Linux VM via Acronis in Cloud Raya
- Backing-Up Cloud Raya Windows VM Using Acronis Cyber Protect
- Deploying a Virtual Machine in Cloud Raya
-
Integration
- Implement Multi-Factor Authentication on CloudRaya Linux VM
- Accessing KubeRaya Cluster Using the Kubernetes Dashboard
- Building a Static Website Using Storage Raya S3 Bucket
- Integrating S3 Storage Raya and Strapi for Asset Storage Optimization – Part 4
- Integrating Strapi Content to Frontend React - Part 3
- Content Management with Strapi Headless CMS - Part 2
- Strapi Headless CMS Installation in CloudRaya - Part. 1
- Using SSH Key on CloudRaya VM with PuTTY
- Installing Multiple PHP Versions in One VM for More Flexible Web Development
- Replatforming Apps to K8s with RKE and GitLab CI
- OpenAI API Integration: Completions in PHP
- Building an Email Server on CloudRaya Using iRedMail
- Improving Email Delivery with Sendinblue SMTP Relay
- Building a Self Hosted Password Manager Using Passbolt
- How to Install Podman on Almalinux/Rocky Linux 9
- ElkarBackup: GUI Based backup Tools based on Rsync and Rsnapshot
- Improving Webserver Performance with SSL Termination on NGINX Load Balancer
- Using NGINX as an HTTP Load Balancer
- Automating Task with Cronjob
- Upgrade Zimbra and the OS Version
- Deploy Mailu on Rancher Kubernetes
- Export and Import Database in MySQL or MariaDB Using Mysqldump
- Backup & Sync Local and Remote Directories Using RSYNC
- Managing Storage Raya from various tools and from various OS
- Binding NextCloud with CloudRaya S3 Object Storage as External Storage Mount
- Simple monitoring and alerting with Monit on Ubuntu 22.04 LTS
- VS Code on your browser! How to install code-server on a VM
- Implementing Redis HA and Auto-Failover on Cloud Raya
- Using XFCE Desktop Environment on Cloud Raya VM
- Installing Python 3.7-3.9 on Ubuntu 22.04 Jammy LTS using PPA
- Implementing Continuous Integration with Gitlab CI and Continuous Delivery with Rancher Fleet
- Using Collabora Online on Cloud Raya NextCloud's VM
- Installing NextCloud in Cloud Raya- Detail Steps from the Beginning to the Very End
- Set Up High Availability PostgreSQL Cluster Using Patroni on Cloud Raya
- Set Up WAF KEMP in Cloud Raya Part 2
- Set Up WAF KEMP in Cloud Raya Part 1
- Using the SSH key Feature in Cloud Raya Dashboard
- Monitor Your Services Uptime Using Uptime Kuma
- Hosting Static Website with Hugo on Cloud Raya
- Kubernetes Ingress Controller using SSL in CloudRaya
- Reverse Proxy management using Nginx Proxy Manager
- Create your own VPN server with DNS-Level AdBlocker using PiVPN
- How to deploy Portainer on Linux to easily manage your docker containers
- High Availability Kubernetes Using RKE in Cloud Raya Part 3
- High Availability Kubernetes Using RKE in Cloud Raya Part 2
- High Availability Kubernetes Using RKE in Cloud Raya Part 1
- How to backup Linux VM via Acronis in Cloud Raya
- How to Backup Desktop Linux and Windows via Acronis in Cloud Raya
- Deploying Magento on Cloud Raya
- How to Install Nextcloud on Cloud Raya
- How to Install CWP in Cloud Raya
- How to Install Node.js and Launch Your First Node App
- How to install and secure MariaDB on Ubuntu 18.04 and 20.04 on Cloud Raya
- How to Install and Securing MongoDB on Ubuntu 18.04 and 20.04
- Classes: Post Installation on Ansible
- Classes: Install and Configure Ansible
- Classes: Introduction to Ansible for a robust Configuration Management
- How to Setup Active Directory Domain Service & DNS with Cloud Raya
- How to Host Your Own Docker Hub in Cloud Raya
- How to Setup Your Own Laravel with Nginx in Ubuntu 18.04
- How to Deploy Container in Cloud Raya using Docker
- Securing CentOS with iptables
- Install and Configure Squid Proxy in Ubuntu
- Installing Apache and Tomcat: A Quick Way
- Securing Ubuntu with UFW
- Install a Node.js and Launch a Node App on Ubuntu 18.04
- Installing LAMP in Ubuntu
- Installing LEMP Stack on Ubuntu 18.04
- Show Remaining Articles53 Collapse Articles
-
- Articles coming soon
-
- Implement Multi-Factor Authentication on CloudRaya Linux VM
- Configurating cPanel Using Ubuntu 20.04 on CloudRaya – Part 2
- Deploying cPanel Using Ubuntu 20.04 on CloudRaya - Part 1
- Integrating S3 Storage Raya and Strapi for Asset Storage Optimization – Part 4
- Integrating Strapi Content to Frontend React - Part 3
- Content Management with Strapi Headless CMS - Part 2
- Strapi Headless CMS Installation in CloudRaya - Part. 1
- Using SSH Key on CloudRaya VM with PuTTY
- Building an Email Server on CloudRaya Using iRedMail
- Improving Email Delivery with Sendinblue SMTP Relay
- Building a Self Hosted Password Manager Using Passbolt
- ElkarBackup: GUI Based backup Tools based on Rsync and Rsnapshot
- Improving Webserver Performance with SSL Termination on NGINX Load Balancer
- Using NGINX as an HTTP Load Balancer
- Upgrade Zimbra and the OS Version
- Deploy Mailu on Rancher Kubernetes
- Managing Storage Raya from various tools and from various OS
- Binding NextCloud with CloudRaya S3 Object Storage as External Storage Mount
- Simple monitoring and alerting with Monit on Ubuntu 22.04 LTS
- VS Code on your browser! How to install code-server on a VM
- Implementing Redis HA and Auto-Failover on Cloud Raya
- Using XFCE Desktop Environment on Cloud Raya VM
- Implementing Continuous Integration with Gitlab CI and Continuous Delivery with Rancher Fleet
- Using Collabora Online on Cloud Raya NextCloud's VM
- Installing NextCloud in Cloud Raya- Detail Steps from the Beginning to the Very End
- Set Up WAF KEMP in Cloud Raya Part 2
- Set Up WAF KEMP in Cloud Raya Part 1
- Monitor Your Services Uptime Using Uptime Kuma
- Create your own VPN server with DNS-Level AdBlocker using PiVPN
- How to deploy Portainer on Linux to easily manage your docker containers
- High Availability Kubernetes Using RKE in Cloud Raya Part 3
- High Availability Kubernetes Using RKE in Cloud Raya Part 2
- High Availability Kubernetes Using RKE in Cloud Raya Part 1
- How to Install Nextcloud on Cloud Raya
- Classes: Post Installation on Ansible
- Classes: Install and Configure Ansible
- Classes: Introduction to Ansible for a robust Configuration Management
- Connect Windows Active Directory on Cloud Raya with Azure AD
- How to Host Your Own Docker Hub in Cloud Raya
- How to Deploy Container in Cloud Raya using Docker
- Show Remaining Articles25 Collapse Articles
-
- Accessing KubeRaya Cluster Using the Kubernetes Dashboard
- Integrating S3 Storage Raya and Strapi for Asset Storage Optimization – Part 4
- Integrating Strapi Content to Frontend React - Part 3
- Content Management with Strapi Headless CMS - Part 2
- Strapi Headless CMS Installation in CloudRaya - Part. 1
- Creating Interactive Chatbot with OpenAI API in PHP
- Installing Multiple PHP Versions in One VM for More Flexible Web Development
- OpenAI API Integration: Completions in PHP
- Improving Webserver Performance with SSL Termination on NGINX Load Balancer
- Using NGINX as an HTTP Load Balancer
- Automating Task with Cronjob
- How to Deploy Django App on Cloud Raya VM Using Gunicorn, Supervisor, and Nginx
- How to Install Node.js and Launch Your First Node App
- How to Setup Your Own Laravel with Nginx in Ubuntu 18.04
- Install a Node.js and Launch a Node App on Ubuntu 18.04
-
- How to use Sudo on a CloudRaya Linux VM
- Keeping Your CloudRaya Linux VMs Up-to-Date
- Implement Multi-Factor Authentication on CloudRaya Linux VM
- Using SSH Key on CloudRaya VM with PuTTY
- Building a Self Hosted Password Manager Using Passbolt
- Improving Webserver Performance with SSL Termination on NGINX Load Balancer
- Export and Import Database in MySQL or MariaDB Using Mysqldump
- Backup & Sync Local and Remote Directories Using RSYNC
- How to Deploy Django App on Cloud Raya VM Using Gunicorn, Supervisor, and Nginx
- Set Up WAF KEMP in Cloud Raya Part 2
- Set Up WAF KEMP in Cloud Raya Part 1
- Using the SSH key Feature in Cloud Raya Dashboard
- How to backup Linux VM via Acronis in Cloud Raya
- How to Backup Desktop Linux and Windows via Acronis in Cloud Raya
- Securing CentOS with iptables
- Securing Ubuntu with UFW
- Show Remaining Articles1 Collapse Articles
-
- Configurating cPanel Using Ubuntu 20.04 on CloudRaya – Part 2
- Deploying cPanel Using Ubuntu 20.04 on CloudRaya - Part 1
- Integrating S3 Storage Raya and Strapi for Asset Storage Optimization – Part 4
- Integrating Strapi Content to Frontend React - Part 3
- Content Management with Strapi Headless CMS - Part 2
- Strapi Headless CMS Installation in CloudRaya - Part. 1
- Creating Interactive Chatbot with OpenAI API in PHP
- Installing Multiple PHP Versions in One VM for More Flexible Web Development
- Building an Email Server on CloudRaya Using iRedMail
- Building a Self Hosted Password Manager Using Passbolt
- Improving Webserver Performance with SSL Termination on NGINX Load Balancer
- Using NGINX as an HTTP Load Balancer
- Installing Python 3.7-3.9 on Ubuntu 22.04 Jammy LTS using PPA
- Reverse Proxy management using Nginx Proxy Manager
- Install and Configure Squid Proxy in Ubuntu
- Installing Apache and Tomcat: A Quick Way
- Installing LAMP in Ubuntu
- Installing LEMP Stack on Ubuntu 18.04
- Show Remaining Articles3 Collapse Articles
-
- Building a Static Website Using Storage Raya S3 Bucket
- Integrating S3 Storage Raya and Strapi for Asset Storage Optimization – Part 4
- Integrating Strapi Content to Frontend React - Part 3
- Content Management with Strapi Headless CMS - Part 2
- Strapi Headless CMS Installation in CloudRaya - Part. 1
- Creating Interactive Chatbot with OpenAI API in PHP
- Installing Multiple PHP Versions in One VM for More Flexible Web Development
- OpenAI API Integration: Completions in PHP
- Hosting Static Website with Hugo on Cloud Raya
- Deploying Magento on Cloud Raya
- How to Install CWP in Cloud Raya
- How to Setup Active Directory Domain Service & DNS with Cloud Raya
-
- Articles coming soon
Building a Static Website Using Storage Raya S3 Bucket
A static website can be described as a website that does not have data traffic connected to a database, does not involve server-side scripting processes (such as the use of PHP, etc.), and usually its HTML files do not change periodically. With StorageRaya, we can store HTML files in a bucket so that they can be accessed over the internet.
Static websites have several advantages, such as allowing you to create a personal portfolio or other static websites.
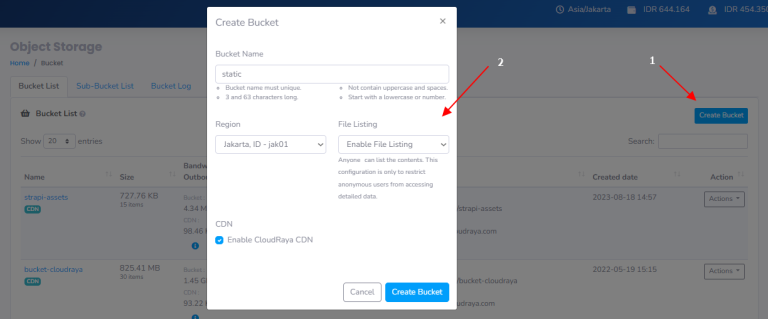
Create a Bucket for a Static HTML Website
First, create a bucket to store your HTML assets. Check the CDN option to make the URLs more unique.
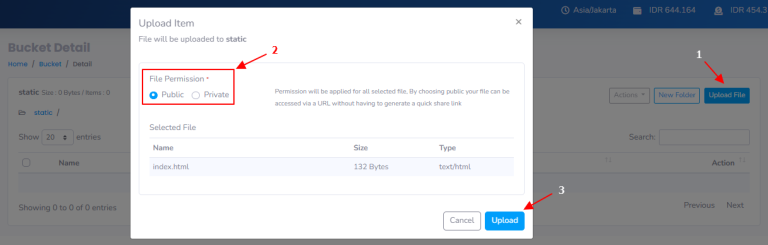
Upload and Access HTML Files in a Bucket
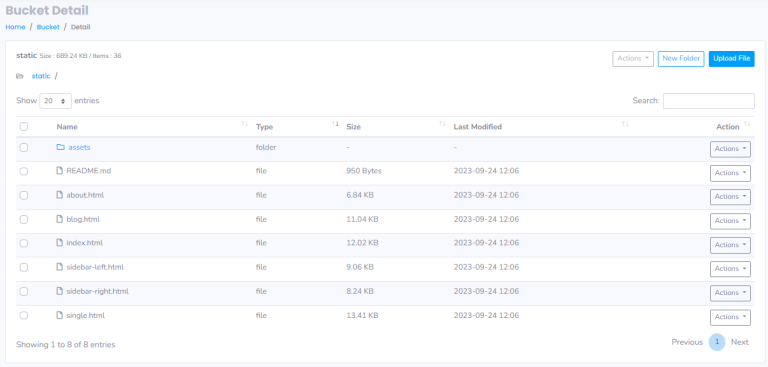
Now, access the bucket and then click ‘Upload File‘ to start uploading the index.html file to it.
Make sure to set ‘Public’ on File Permissions so that the file can be accessed from the internet.
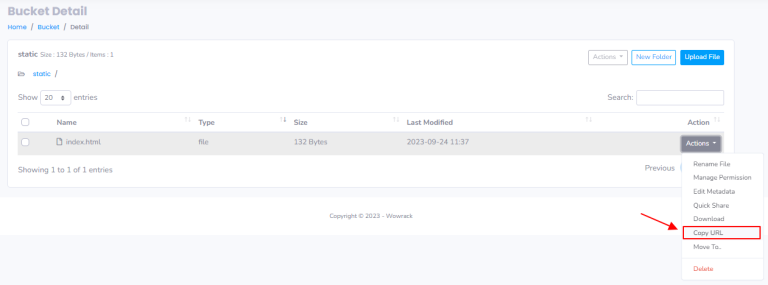
Now, let’s try to access the index.html file through the browser by clicking ‘Copy URL’.
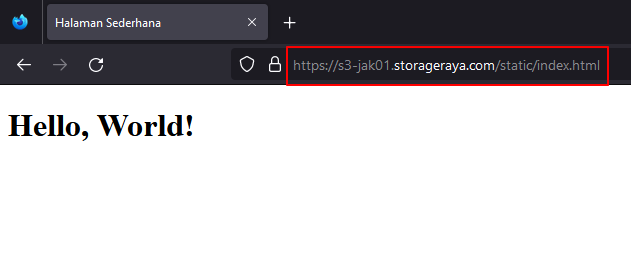
The static website is observed to be accessible without any issues.
To optimize the URL, we can access it through a CDN URL.
Further Activities
Based on this simple example, we can create a better static website by using CSS for styling and JavaScript for adding interactivity, making it suitable for a variety of purposes.
Conclusion
In this tutorial, we have learned the steps on how to build a static website using StorageRaya, S3 Object Storage from CloudRaya. The steps include creating a bucket, uploading HTML files to the bucket, and using CDN for unique URLs.
To explore more interesting tutorials, visit the CloudRaya Knowledge Base (KB) page and our Youtube Channel.