-
Products and Features
- Getting Started with CloudRaya Container Registry
- How to use Sudo on a CloudRaya Linux VM
- Keeping Your CloudRaya Linux VMs Up-to-Date
- Maximizing StorageRaya with Essential Practices
- Assign Multiple IP Addresses to Virtual Machine
- Generating a CloudRaya API key
- Simplify CloudRaya Management with API
- Deploying a Virtual Machine on CloudRaya
- Deploying a Kubernetes Cluster on KubeRaya
- Using StorageRaya – CloudRaya S3 Object Storage
- Opening Ping Access on Cloud Raya VM Public IP
- Maximize Your Storage Raya Access Speed with Content Delivery Network (CDN)
- How to Create Project Tag in Cloud Raya for More Organized VM Billing Report
- Exporting Cloud Raya VM to outer Cloud Raya's Infrastructure using Acronis Cyber Protect
- SSO Management on Cloud Raya
- Using the SSH key Feature in Cloud Raya Dashboard
- Cloud Raya Load Balancer, Solution to Distribute Load Equally
- Create your own VPN server with DNS-Level AdBlocker using PiVPN
- Fix Broken LetsEncrypt SSL Certificate due to Expired Root CA Certificate
- How to Make a Snapshot and Configure VM Backup in Cloud Raya
- How to Request Services or Licenses Products
- Adding, Attaching, and Resize Root Storage Disk in Cloud Raya VPS
- Managing your DNS Zone with DNS Bucket in Cloud Raya
- Create VM, Custom Package, Reinstall VM, and Adjusting Security Profile
- How to backup Linux VM via Acronis in Cloud Raya
- How to Backup Desktop Linux and Windows via Acronis in Cloud Raya
- Backing-Up Cloud Raya Windows VM Using Acronis Cyber Protect
- Load Balancing in Cloud Raya
- Establishing a VPN in Cloud Raya
- Generating an API Token
- Deploying a Virtual Machine in Cloud Raya
- Show Remaining Articles16 Collapse Articles
-
- How to backup Linux VM via Acronis in Cloud Raya
- How to Backup Desktop Linux and Windows via Acronis in Cloud Raya
-
- Maximizing StorageRaya with Essential Practices
- Using StorageRaya – CloudRaya S3 Object Storage
- Building a Static Website Using Storage Raya S3 Bucket
- Integrating S3 Storage Raya and Strapi for Asset Storage Optimization – Part 4
- Maximize Your Storage Raya Access Speed with Content Delivery Network (CDN)
- Managing Storage Raya from various tools and from various OS
- Binding NextCloud with CloudRaya S3 Object Storage as External Storage Mount
-
- How to use Sudo on a CloudRaya Linux VM
- Keeping Your CloudRaya Linux VMs Up-to-Date
- Implement Multi-Factor Authentication on CloudRaya Linux VM
- Assign Multiple IP Addresses to Virtual Machine
- Deploying a Virtual Machine on CloudRaya
- Configurating cPanel Using Ubuntu 20.04 on CloudRaya – Part 2
- Deploying cPanel Using Ubuntu 20.04 on CloudRaya - Part 1
- Exporting Cloud Raya VM to outer Cloud Raya's Infrastructure using Acronis Cyber Protect
- Using the SSH key Feature in Cloud Raya Dashboard
- Adding, Attaching, and Resize Root Storage Disk in Cloud Raya VPS
- Create VM, Custom Package, Reinstall VM, and Adjusting Security Profile
- How to backup Linux VM via Acronis in Cloud Raya
- Backing-Up Cloud Raya Windows VM Using Acronis Cyber Protect
- Deploying a Virtual Machine in Cloud Raya
-
Integration
- Implement Multi-Factor Authentication on CloudRaya Linux VM
- Accessing KubeRaya Cluster Using the Kubernetes Dashboard
- Building a Static Website Using Storage Raya S3 Bucket
- Integrating S3 Storage Raya and Strapi for Asset Storage Optimization – Part 4
- Integrating Strapi Content to Frontend React - Part 3
- Content Management with Strapi Headless CMS - Part 2
- Strapi Headless CMS Installation in CloudRaya - Part. 1
- Using SSH Key on CloudRaya VM with PuTTY
- Installing Multiple PHP Versions in One VM for More Flexible Web Development
- Replatforming Apps to K8s with RKE and GitLab CI
- OpenAI API Integration: Completions in PHP
- Building an Email Server on CloudRaya Using iRedMail
- Improving Email Delivery with Sendinblue SMTP Relay
- Building a Self Hosted Password Manager Using Passbolt
- How to Install Podman on Almalinux/Rocky Linux 9
- ElkarBackup: GUI Based backup Tools based on Rsync and Rsnapshot
- Improving Webserver Performance with SSL Termination on NGINX Load Balancer
- Using NGINX as an HTTP Load Balancer
- Automating Task with Cronjob
- Upgrade Zimbra and the OS Version
- Deploy Mailu on Rancher Kubernetes
- Export and Import Database in MySQL or MariaDB Using Mysqldump
- Backup & Sync Local and Remote Directories Using RSYNC
- Managing Storage Raya from various tools and from various OS
- Binding NextCloud with CloudRaya S3 Object Storage as External Storage Mount
- Simple monitoring and alerting with Monit on Ubuntu 22.04 LTS
- VS Code on your browser! How to install code-server on a VM
- Implementing Redis HA and Auto-Failover on Cloud Raya
- Using XFCE Desktop Environment on Cloud Raya VM
- Installing Python 3.7-3.9 on Ubuntu 22.04 Jammy LTS using PPA
- Implementing Continuous Integration with Gitlab CI and Continuous Delivery with Rancher Fleet
- Using Collabora Online on Cloud Raya NextCloud's VM
- Installing NextCloud in Cloud Raya- Detail Steps from the Beginning to the Very End
- Set Up High Availability PostgreSQL Cluster Using Patroni on Cloud Raya
- Set Up WAF KEMP in Cloud Raya Part 2
- Set Up WAF KEMP in Cloud Raya Part 1
- Using the SSH key Feature in Cloud Raya Dashboard
- Monitor Your Services Uptime Using Uptime Kuma
- Hosting Static Website with Hugo on Cloud Raya
- Kubernetes Ingress Controller using SSL in CloudRaya
- Reverse Proxy management using Nginx Proxy Manager
- Create your own VPN server with DNS-Level AdBlocker using PiVPN
- How to deploy Portainer on Linux to easily manage your docker containers
- High Availability Kubernetes Using RKE in Cloud Raya Part 3
- High Availability Kubernetes Using RKE in Cloud Raya Part 2
- High Availability Kubernetes Using RKE in Cloud Raya Part 1
- How to backup Linux VM via Acronis in Cloud Raya
- How to Backup Desktop Linux and Windows via Acronis in Cloud Raya
- Deploying Magento on Cloud Raya
- How to Install Nextcloud on Cloud Raya
- How to Install CWP in Cloud Raya
- How to Install Node.js and Launch Your First Node App
- How to install and secure MariaDB on Ubuntu 18.04 and 20.04 on Cloud Raya
- How to Install and Securing MongoDB on Ubuntu 18.04 and 20.04
- Classes: Post Installation on Ansible
- Classes: Install and Configure Ansible
- Classes: Introduction to Ansible for a robust Configuration Management
- How to Setup Active Directory Domain Service & DNS with Cloud Raya
- How to Host Your Own Docker Hub in Cloud Raya
- How to Setup Your Own Laravel with Nginx in Ubuntu 18.04
- How to Deploy Container in Cloud Raya using Docker
- Securing CentOS with iptables
- Install and Configure Squid Proxy in Ubuntu
- Installing Apache and Tomcat: A Quick Way
- Securing Ubuntu with UFW
- Install a Node.js and Launch a Node App on Ubuntu 18.04
- Installing LAMP in Ubuntu
- Installing LEMP Stack on Ubuntu 18.04
- Show Remaining Articles53 Collapse Articles
-
- Articles coming soon
-
- Implement Multi-Factor Authentication on CloudRaya Linux VM
- Configurating cPanel Using Ubuntu 20.04 on CloudRaya – Part 2
- Deploying cPanel Using Ubuntu 20.04 on CloudRaya - Part 1
- Integrating S3 Storage Raya and Strapi for Asset Storage Optimization – Part 4
- Integrating Strapi Content to Frontend React - Part 3
- Content Management with Strapi Headless CMS - Part 2
- Strapi Headless CMS Installation in CloudRaya - Part. 1
- Using SSH Key on CloudRaya VM with PuTTY
- Building an Email Server on CloudRaya Using iRedMail
- Improving Email Delivery with Sendinblue SMTP Relay
- Building a Self Hosted Password Manager Using Passbolt
- ElkarBackup: GUI Based backup Tools based on Rsync and Rsnapshot
- Improving Webserver Performance with SSL Termination on NGINX Load Balancer
- Using NGINX as an HTTP Load Balancer
- Upgrade Zimbra and the OS Version
- Deploy Mailu on Rancher Kubernetes
- Managing Storage Raya from various tools and from various OS
- Binding NextCloud with CloudRaya S3 Object Storage as External Storage Mount
- Simple monitoring and alerting with Monit on Ubuntu 22.04 LTS
- VS Code on your browser! How to install code-server on a VM
- Implementing Redis HA and Auto-Failover on Cloud Raya
- Using XFCE Desktop Environment on Cloud Raya VM
- Implementing Continuous Integration with Gitlab CI and Continuous Delivery with Rancher Fleet
- Using Collabora Online on Cloud Raya NextCloud's VM
- Installing NextCloud in Cloud Raya- Detail Steps from the Beginning to the Very End
- Set Up WAF KEMP in Cloud Raya Part 2
- Set Up WAF KEMP in Cloud Raya Part 1
- Monitor Your Services Uptime Using Uptime Kuma
- Create your own VPN server with DNS-Level AdBlocker using PiVPN
- How to deploy Portainer on Linux to easily manage your docker containers
- High Availability Kubernetes Using RKE in Cloud Raya Part 3
- High Availability Kubernetes Using RKE in Cloud Raya Part 2
- High Availability Kubernetes Using RKE in Cloud Raya Part 1
- How to Install Nextcloud on Cloud Raya
- Classes: Post Installation on Ansible
- Classes: Install and Configure Ansible
- Classes: Introduction to Ansible for a robust Configuration Management
- Connect Windows Active Directory on Cloud Raya with Azure AD
- How to Host Your Own Docker Hub in Cloud Raya
- How to Deploy Container in Cloud Raya using Docker
- Show Remaining Articles25 Collapse Articles
-
- Accessing KubeRaya Cluster Using the Kubernetes Dashboard
- Integrating S3 Storage Raya and Strapi for Asset Storage Optimization – Part 4
- Integrating Strapi Content to Frontend React - Part 3
- Content Management with Strapi Headless CMS - Part 2
- Strapi Headless CMS Installation in CloudRaya - Part. 1
- Creating Interactive Chatbot with OpenAI API in PHP
- Installing Multiple PHP Versions in One VM for More Flexible Web Development
- OpenAI API Integration: Completions in PHP
- Improving Webserver Performance with SSL Termination on NGINX Load Balancer
- Using NGINX as an HTTP Load Balancer
- Automating Task with Cronjob
- How to Deploy Django App on Cloud Raya VM Using Gunicorn, Supervisor, and Nginx
- How to Install Node.js and Launch Your First Node App
- How to Setup Your Own Laravel with Nginx in Ubuntu 18.04
- Install a Node.js and Launch a Node App on Ubuntu 18.04
-
- How to use Sudo on a CloudRaya Linux VM
- Keeping Your CloudRaya Linux VMs Up-to-Date
- Implement Multi-Factor Authentication on CloudRaya Linux VM
- Using SSH Key on CloudRaya VM with PuTTY
- Building a Self Hosted Password Manager Using Passbolt
- Improving Webserver Performance with SSL Termination on NGINX Load Balancer
- Export and Import Database in MySQL or MariaDB Using Mysqldump
- Backup & Sync Local and Remote Directories Using RSYNC
- How to Deploy Django App on Cloud Raya VM Using Gunicorn, Supervisor, and Nginx
- Set Up WAF KEMP in Cloud Raya Part 2
- Set Up WAF KEMP in Cloud Raya Part 1
- Using the SSH key Feature in Cloud Raya Dashboard
- How to backup Linux VM via Acronis in Cloud Raya
- How to Backup Desktop Linux and Windows via Acronis in Cloud Raya
- Securing CentOS with iptables
- Securing Ubuntu with UFW
- Show Remaining Articles1 Collapse Articles
-
- Configurating cPanel Using Ubuntu 20.04 on CloudRaya – Part 2
- Deploying cPanel Using Ubuntu 20.04 on CloudRaya - Part 1
- Integrating S3 Storage Raya and Strapi for Asset Storage Optimization – Part 4
- Integrating Strapi Content to Frontend React - Part 3
- Content Management with Strapi Headless CMS - Part 2
- Strapi Headless CMS Installation in CloudRaya - Part. 1
- Creating Interactive Chatbot with OpenAI API in PHP
- Installing Multiple PHP Versions in One VM for More Flexible Web Development
- Building an Email Server on CloudRaya Using iRedMail
- Building a Self Hosted Password Manager Using Passbolt
- Improving Webserver Performance with SSL Termination on NGINX Load Balancer
- Using NGINX as an HTTP Load Balancer
- Installing Python 3.7-3.9 on Ubuntu 22.04 Jammy LTS using PPA
- Reverse Proxy management using Nginx Proxy Manager
- Install and Configure Squid Proxy in Ubuntu
- Installing Apache and Tomcat: A Quick Way
- Installing LAMP in Ubuntu
- Installing LEMP Stack on Ubuntu 18.04
- Show Remaining Articles3 Collapse Articles
-
- Building a Static Website Using Storage Raya S3 Bucket
- Integrating S3 Storage Raya and Strapi for Asset Storage Optimization – Part 4
- Integrating Strapi Content to Frontend React - Part 3
- Content Management with Strapi Headless CMS - Part 2
- Strapi Headless CMS Installation in CloudRaya - Part. 1
- Creating Interactive Chatbot with OpenAI API in PHP
- Installing Multiple PHP Versions in One VM for More Flexible Web Development
- OpenAI API Integration: Completions in PHP
- Hosting Static Website with Hugo on Cloud Raya
- Deploying Magento on Cloud Raya
- How to Install CWP in Cloud Raya
- How to Setup Active Directory Domain Service & DNS with Cloud Raya
-
- Articles coming soon
Reverse Proxy management using Nginx Proxy Manager
Managing proxy hosts can be tedious sometimes. By using so-called Nginx Proxy Manager, you can manage your proxy hosts easily and swiftly thanks to its user-friendly web interface.
However, NPM (Nginx Proxy Manager) currently does not support Load Balancing configuration. But, for basic proxying use cases, this is more than enough! So, let’s jump on to it, shall we?
TLDR Guide
- Install
docker-ceanddocker-compose - Create new folder
npmornginxproxymanageror anything else. - Save these lines as
docker-compose.yamlin the folder
version: '3'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- '80:80'
- '81:81'
- '443:443'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt- Run the stack
docker-compose up -d- Access the admin UI via
http://YOUR-IP:81. Remember, it’s PORT 81. - Default credentials
Email: admin@example.com
Password: changeme- Change the default login.
- Enjoy!
Prerequisites
- Port 80, 81, and 443 allowed on Firewall and Security Profile.
- A domain name, at least.
Installation Steps
This installation guide would be OS-agnostic as this will run on any system with docker installed.
Assuming that docker-ce and docker-compose has been installed on your server. (Otherwise, check out this article and see only the docker installation part)
First, create a docker network with any name you wish:
docker network create proxy_network
Create a folder wherever you like and give it a name:
mkdir /opt/nginx_proxy
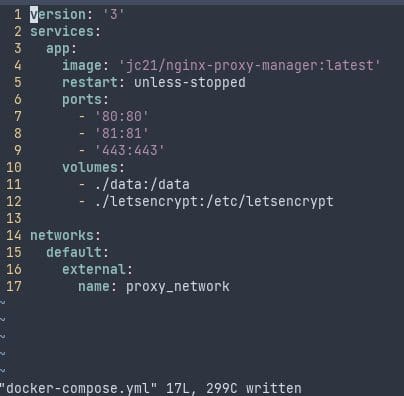
cd /opt/nginx_proxyThen, save the following configuration as docker-compose.yaml :
version: '3'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- '80:80'
- '81:81'
- '443:443'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
networks:
default:
external:
name: proxy_network
It’s a very basic configuration that will use SQLite as the database. So, if you wish to use MySQL/MariaDB instead, please use the following, and change the appropriate values:
version: "3"
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
# These ports are in format <host-port>:<container-port>
- '80:80' # Public HTTP Port
- '443:443' # Public HTTPS Port
- '81:81' # Admin Web Port
# Add any other Stream port you want to expose
# - '21:21' # FTP
environment:
DB_MYSQL_HOST: "db"
DB_MYSQL_PORT: 3306
DB_MYSQL_USER: "npm"
DB_MYSQL_PASSWORD: "npm"
DB_MYSQL_NAME: "npm"
# Uncomment this if IPv6 is not enabled on your host
# DISABLE_IPV6: 'true'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
depends_on:
- db
db:
image: 'jc21/mariadb-aria:latest'
restart: unless-stopped
environment:
MYSQL_ROOT_PASSWORD: 'npm'
MYSQL_DATABASE: 'npm'
MYSQL_USER: 'npm'
MYSQL_PASSWORD: 'npm'
volumes:
- ./data/mysql:/var/lib/mysqlThen, bring up the stack:
docker-compose up -dLastly, wait until the process is done.

Your NPM (Nginx Proxy Manager) should be accessible via http://YOUR_IP:81

Initial Setup
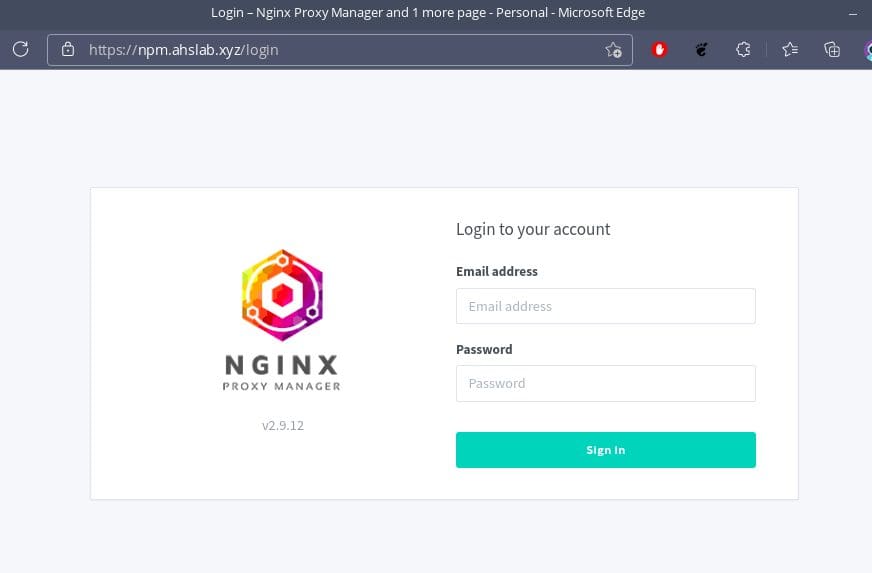
On the login page, enter the default NPM credentials as follows:
Email: admin@example.com
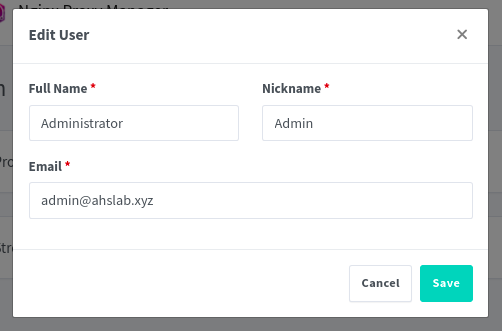
Password: changemeAfter successfully logged in, a dialog box will show up and it will let you change the default credentials.


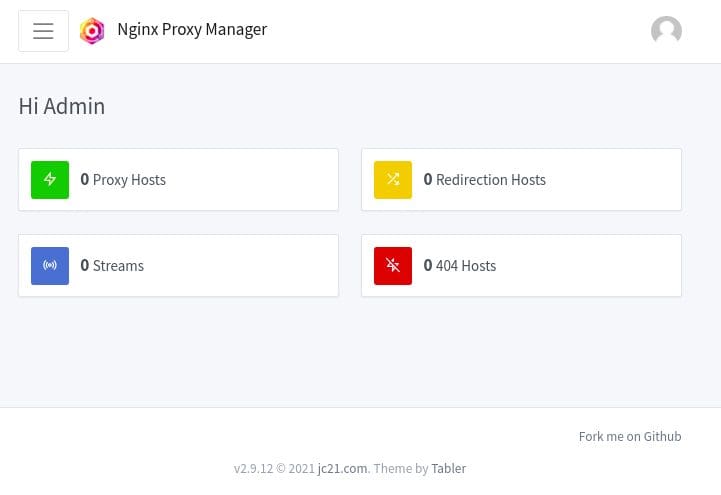
Now, NPM is ready! Yay~

Adding your first proxy host
NPM offers 4 types of proxy passes. Basic proxy pass called Proxy Hosts, redirection hosts, proxy streaming, and 404 hosts. This article will only cover the Proxy Hosts section, and I leave it to you to discover the rest 😉
For your very first proxy host configuration, why don’t just proxy the NPM dashboard? Accessing it directly via IP:port is ugly! Now, let’s create it!
First, make sure you already create an A record for your domain/subdomain that points to this very server via your DNS manager. How to do it is depends on your registrar/domain name provider.
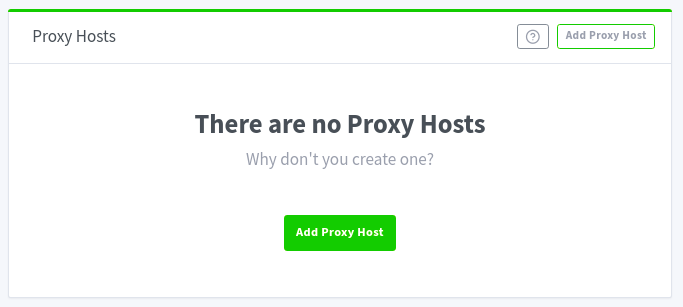
On the dashboard, click on the Proxy Hosts button. It should show something like this:

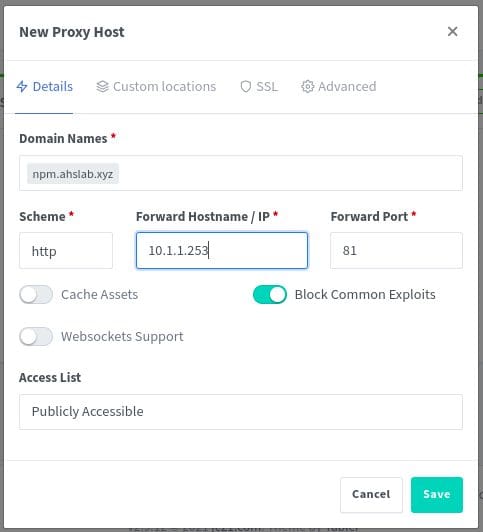
Click Add Proxy Host. And then, fill in the required fields as follows:

As the proxy host is located on the same machine, I prefer to put its private IP. Putting the public IP will work too. Make sure the forwarded port is 81. You also have some options whether you want to cache assets, enable WebSockets support, and block common exploits. Here, I will enable the Block Common Exploits.
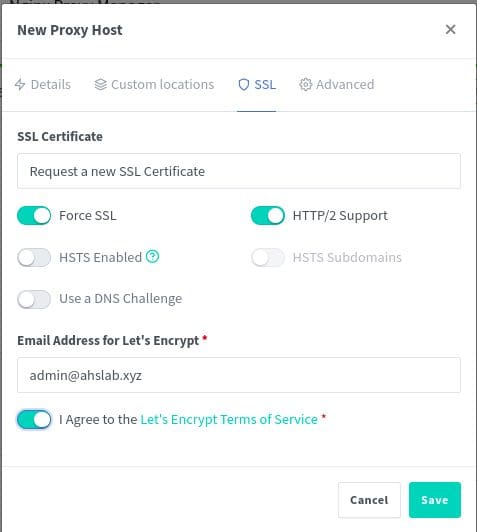
Move forward to the SSL tab, unless you’re using Cloudflare SSL (which is automatically provided by default), you can use LetsEncrypt to generate a valid SSL certificate. And do not forget to enable the options you want.
If you’re using Cloudflare, do not enable Force SSL option as it will result in redirection loop.

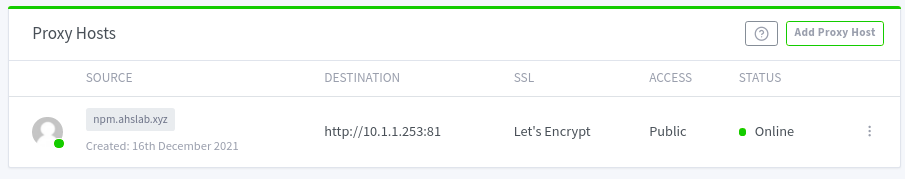
Finally, click Save. Your Proxy Hosts page should now list your very first proxy host.

Now, the moment of truth. Try to access the URL:

Hooray, it is working.
Conclusion
That’s way too easy, right? Now, you’re able to deploy your own Nginx Proxy Manager using docker-compose and manage your proxy hosts using a dead-simple user interface.
for more IT knowledge, you can access it freely in Cloud Raya’s knowledge base and blog. Or, for real exciting experience you can also sign up in Cloud Raya and find what can you do in our dashborad.